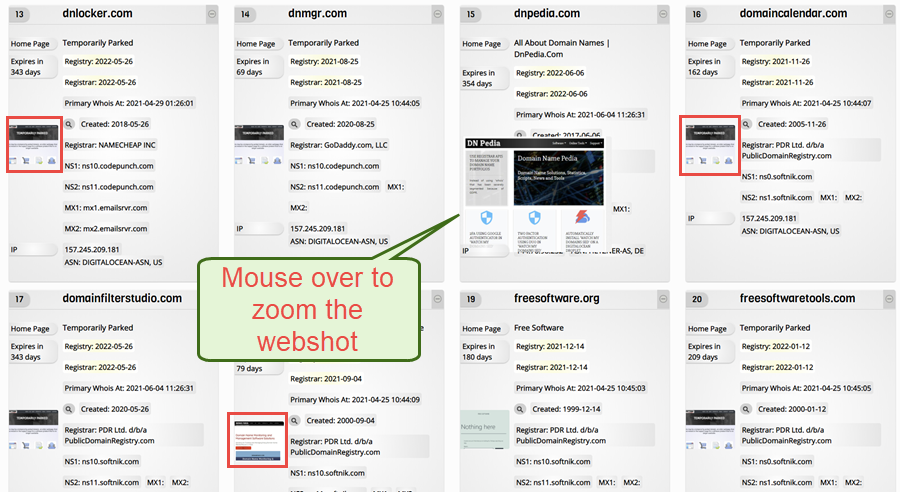
Preview Home Page Screen shots
The newer builds of Watch My Domains SED supports previewing the home web page screen shots of the domains in the portfolio.

Prerequisites
Watch My Domains SED doesn't natively support taking web page screenshots. However, this article will provide the all the steps required to do it on your own.
One of the easiest methods to take screen shots is by using Puppeteer, which is a 'Node' library that allows code based control Chrome or Chromium browser.
You can use other methods of your own also to take webpage screenshots. The image files may be saved as <domainname>.jpg, <domainname>.png or <domainname>.webp, etc into the <log folder/webshots> folder (Watch My Domains SED will search for these images in the same order (jpg first, then png followed by webp). Please see the setup webshots folder section for details.
All the instructions below require that you do this on the same computer that has Watch My Domains SED installed.
Install Node.js
Make sure to get the latest stable version, then follow the instructions and install it.
To check if it is working try
node -v
in the command-line / command-prompt / Terminal
Install Puppeteer
To install Puppeteer, open your command-prompt, create a folder that will hold your images and change to it. Now type
npm install puppeteer
This command will install puppeteer, and download and install the newest compatible version of Chromium.
We will also install another nodejs module called minimist that will help us parse command line arguments.
npm install minimist
Copy paste the following code into a text editor and save it to the same folder as a file named shot.js
const puppeteer = require('puppeteer');
var argv = require('minimist')(process.argv.slice(2));
(async () => {
if(argv.hasOwnProperty('u')) {
var webpageurl = argv['u'];
try {
const url = new URL(webpageurl);
var hostname = url.hostname;
const browser = await puppeteer.launch({args: ['--no-sandbox', '--disable-setuid-sandbox']});
const page = await browser.newPage();
try {
await page.goto(webpageurl);
await page.screenshot({ path: hostname + '.jpg' });
}
catch(error) {
//console.log(error);
throw Error(error);
}
await browser.close();
}
catch(error) {
//console.log(error);
throw Error(error);
}
}
})();
Now type
node shot.js -u https://example.com
If everything is as expected, this will create a screenshot of https://example.com
and save it as example.com.jpg.
In some Linux systems you might see error messages related to missing shared libraries. If that happens install the missing libraries. Here are some of the libraries that may need to be installed. This is only an indicative list, install only the ones that are required and reported as missing.
gconf-service, libasound2, libatk1.0-0, libc6, libcairo2, libcups2, libdbus-1-3, libexpat1, libfontconfig1, libgcc1, libgconf-2-4, libgdk-pixbuf2.0-0, libglib2.0-0, libgtk-3-0, libnspr4, libpango-1.0-0, libpangocairo-1.0-0, libstdc++6, libx11-6, libx11-xcb1, libxcb1, libxcomposite1, libxcursor1, libxdamage1, libxext6, libxfixes3, libxi6, libxrandr2, libxrender1, libxss1, libxtst6, ca-certificates, fonts-liberation, libappindicator1, libnss3, lsb-release, xdg-utils
Setup Webshot Folder for Watch My Domains SED
Now that you have the ability to take screenshots, move to the log folder of
Watch My Domains SED and create a symbolic link named webshots within
the logs folder.
You can find the location of your log folder from the verify page of Watch My Domains SED.
https://yourinstalllocation/verify.phpTo create the symbolik link, change to the logs folder and then type
ln -s /path/to/the/puppeteer/folder webshots
in Linux / Mac.
if you are using your own method to generate screenshots, replace the
/path/to/the/puppeteer/folder part with the path to the folder that contains the screenshots.
For Windows, use
mklink /D webshots "X:\path\to\the\puppeteer\folder\"
Now create a webshot of one of the domains in your domain name list/portfolio by typing (replace example.com with your selected domain name)
node shot.js -u http://example.com
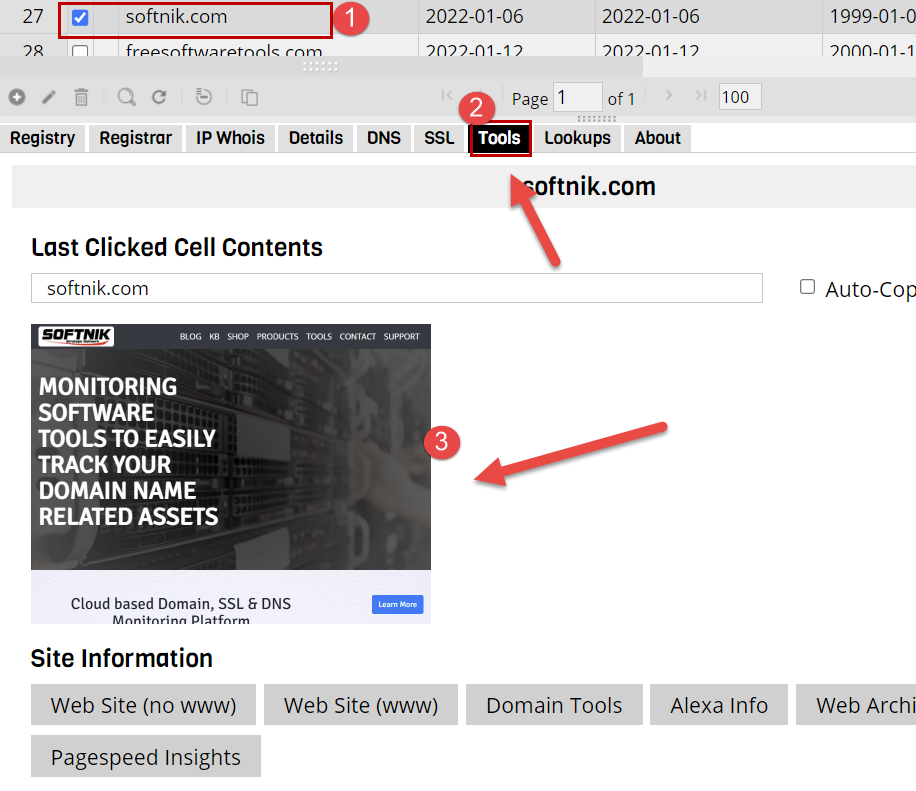
Check if the Preview Works
Open Watch My Domains SED in your browser and select the domain you made a screenshot of in the previous section. Select the 'Tools' tab in the lower pane and check if theweb page screenshot appears.

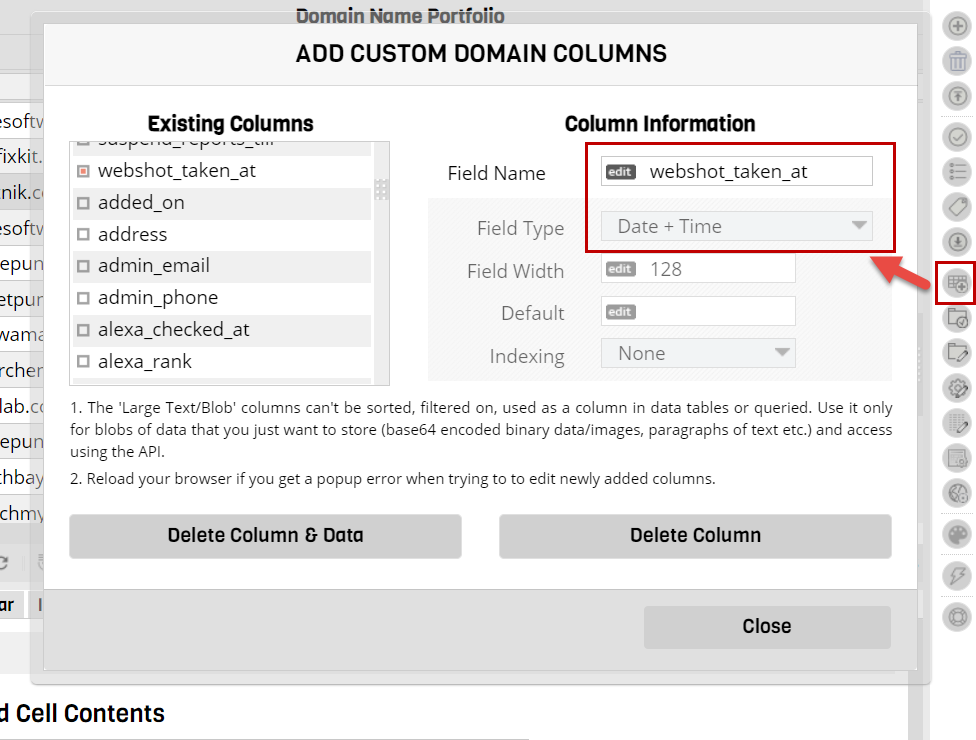
Create a Custom Column
Now create a custom column in Watch My Domains SED called webshot_taken_at
with the field type set to 'date + time'. This will allow us to control the frequency at which we trigger the screen shot script.

Make webshots of domains in your list
Use the command-line tool to generate screen shots (requires newer versions)
Run
php /path/to/install/folder/sed.php webshot days=14 count=20
from the command-prompt to take screen shots of all the domains in the portfolio. This will take web page screen shots of up to 20 domains in the portfolio whose screenshots are not yet captured or are more than 14 days old.
Add the above to your cron job at say, 20 minute intervals to keep the screenshots current for all domains.
*/20 * * * * php /path/to/install/folder/sed.php webshot days=14 count=20 >/dev/null 2>&1
